忘れちゃわないうちに、この水着が出来るまでの工程を覚書としてかる~くゆる~く(ここ大事)書いておこうと思います。自分用の覚書だし間違ってる部分もあるかもしれないのであんまアテにしないでね。
今回色々調べて試してみて、CC作りは一つの方法に縛られず何通りもやり方があると知りました。
CC作成に使うファイルを準備する
TSRWを使って水着を作っていきます。

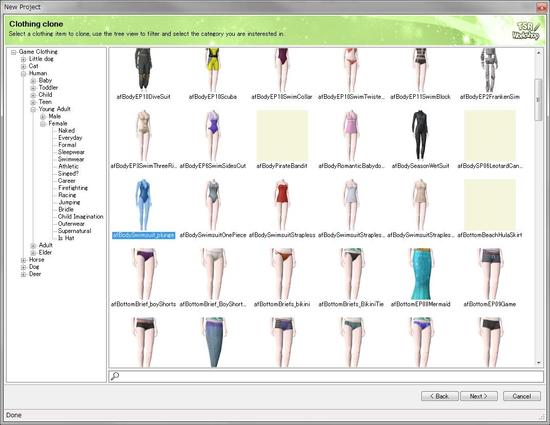
まずはNew projectからClothing→Human→young adult→Swimwearを選択、元となる水着を選択し、Nextをポチリ。今回は画像で水色に変わってるやつを使いました。
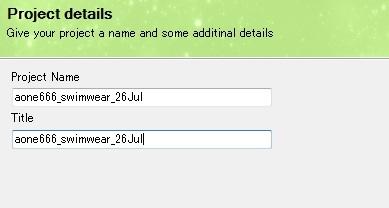
プロジェクト名は『自分の名前_アイテム名_日付』が無難なようです。

洋服は一覧に名前表示されないので、プロジェクト名とタイトルは一緒にしておきました。
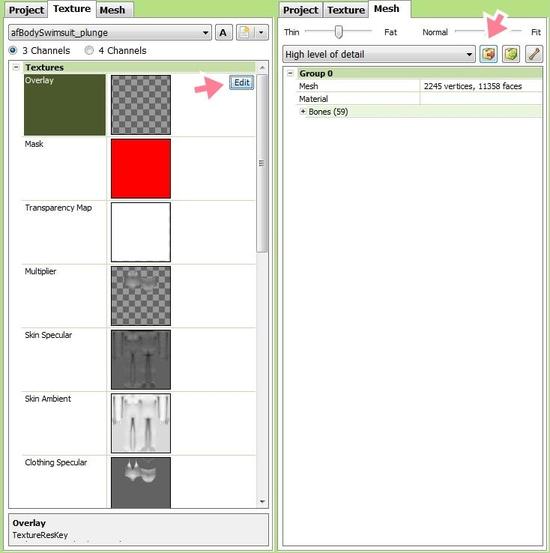
Doneを押し編集画面っぽいのに出たら、編集に使うファイルを抽出しておきます。

Textureタブのそれぞれのテクスチャを選択するとEditボタンが出てくるので、そちらでMultiplier、Clothing specularを抽出します。(お好みでMASKも)
MeshタブではHigh level of detailを選択→右側の赤い矢印のあるエクスポートボタンでOBJファイル、WSOファイルの両方を分かりやすいフォルダを作って保存しておきます。ついでにバックアップフォルダを作って、そこにエクスポートしたものをコピーして保存しておきます。(後でオリジナルのファイルを上書きするターンが絶対来るので、絶対にいじらない!ってファイルを取っといて下さい。)
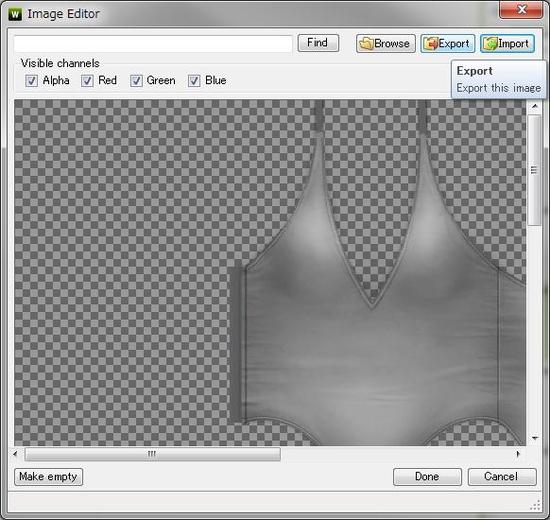
こちらはMultiplierのEditボタンを押した時に出る画面。

右上の赤い矢印のExportボタンを押し、任意の場所にDDSファイルでエクスポートします。私はTextureフォルダを作ってぶち込んでます。
モデリングソフトでメッシュをごりごり編集する&テクスチャを編集する
ここが一番時間掛かる工程ですね~。

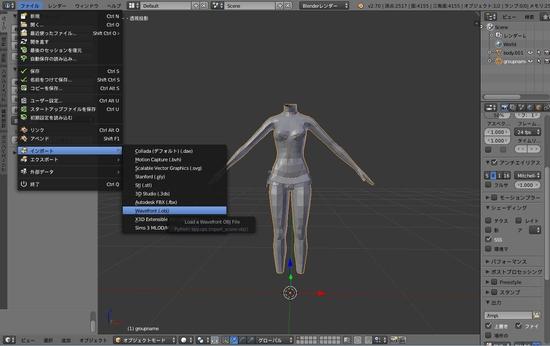
私は無料のBlenderを使ってます。ファイルから先ほどエクスポートしたOBJファイルをインポートし、ごりごり編集します。UV展開もきれいにやっておきます。
操作方法はBlenderの解説サイトを見た方がいいです。私は良くこちらのサイトで操作方法とか見てます→『Blenderの易しい使い方』
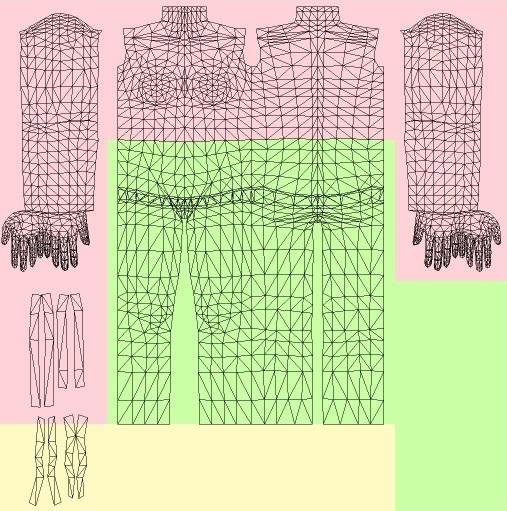
一応シムズのUVはこんな感じに住み分けされています。

ピンク色がトップス、薄緑色がボトムス、黄色が靴。
それを踏まえた上で、UV展開する時は絶対他の領域に被らないようにしましょう。(場所によっては他のメッシュと被っちゃったりするので)

今回は水着なので、スキンテクスチャと被らない場所でいっか~と展開しました。
テクスチャをごりごり編集する。まずはMultiplier
Multiplierは服の形と影を表現するやつです。「RGB:128,128,128」の色を基準に、それより濃いものが影になる…といった感じです。DXT5アルファありで保存します。

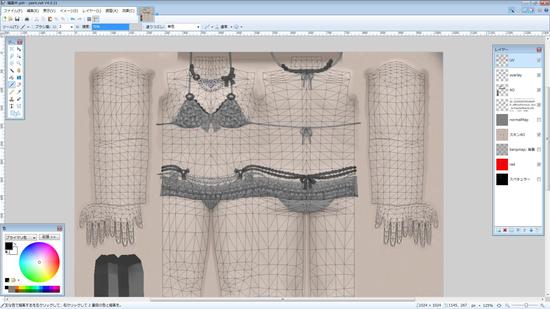
エクスポートしたテクスチャをお手本に、DDSファイルを編集出来るソフトで編集していきます。私は無料ソフトのPaint.Netを使ってます。サイズ変更はしないで下さい。ちなみに私は編集する時、レイヤーにスキンテクスチャと BlenderからエクスポートしたUVマップ(pngファイル)をぶち込んでやってます。
Tips
スキンテクスチャのお手本はMTSのこちらのページからDL出来ます。ついでに身体や顔のメッシュも配布されているので、保存しておいてソンは無いです。
Clothing specularを編集

服の光沢を表現するやつ。DXT1アルファなしで保存します。
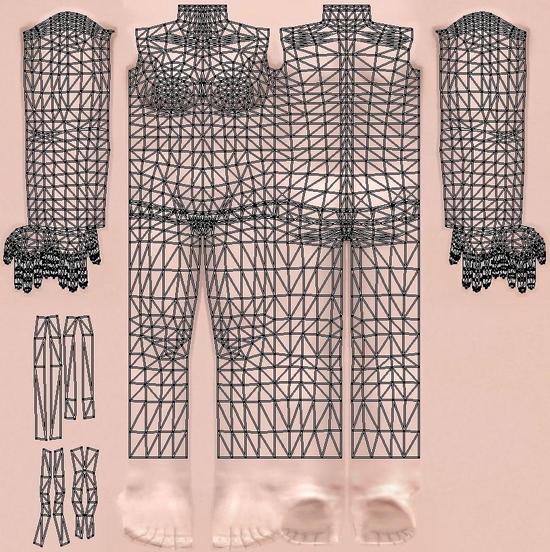
今回の水着は左画像のようなSpecularを使ってます。右画像は分かりやすくレイヤーの透明度を下げたもの。特にこだわりは無かったので、金属部分は白っぽく、それ以外は真っ黒にしました。
MASKを編集

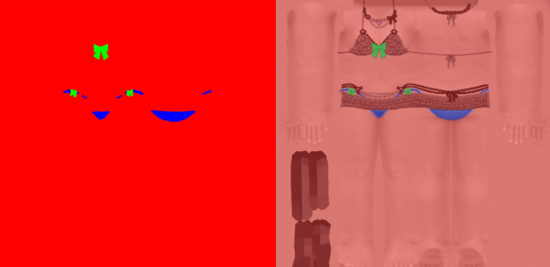
リカラー部分を決めるやつ。DXT1アルファなしで保存。今回は3色なので、赤(RGB:255,0,0)、緑(RGB:0,255,0)、青(RGB:0,0,255)の3色を使って作ってます。絶対にこの色を使って下さい。あとメインは赤なのでまずは赤でどばーっとバケツ塗りましょう。
Normal mapを作成する

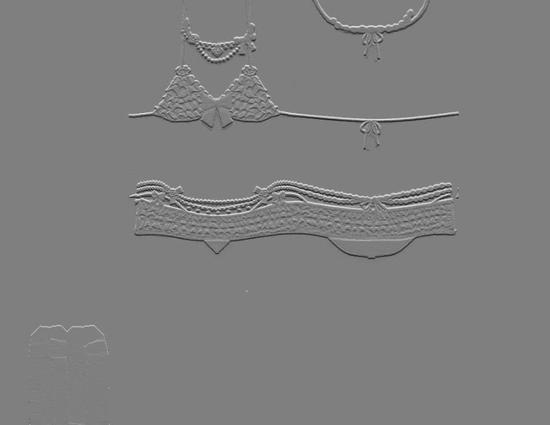
洋服の凹凸を決めるNormal mapを作ります。こういうやつ。
私は無料ソフトのGIMPで作成しました。以下、GIMPでのNormalmap作成の仕方。

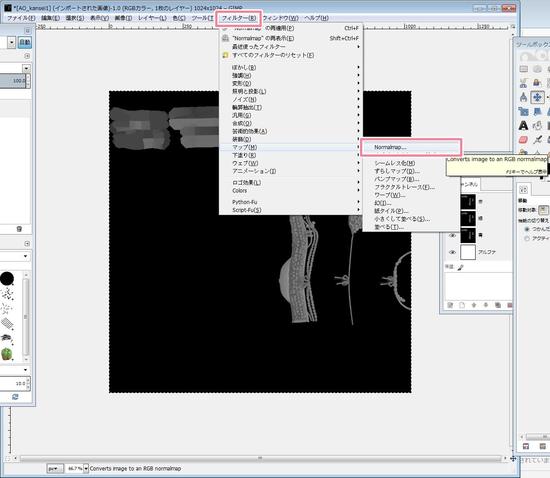
背景を真っ黒にし、時計回りに90度回転させたMultiplierの画像を用意します。(GIMPでDDSを使うプラグインはこちらから、Normalmapを作るプラグインはこちらで用意して下さい。)
フィルタ→マップ→Normalmapを選択します。
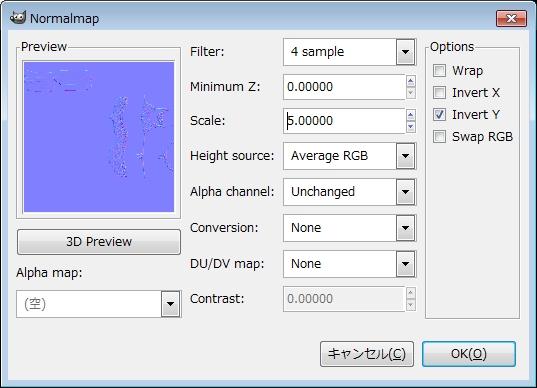
Normalmap作成ウィンドウが出ます。

OptionsのInvent Yにチェックを入れ、真ん中辺りのScaleをいじくって凸凹の強さを決めます。値はお好みで。私は4にしました。決まったらOKで適用。
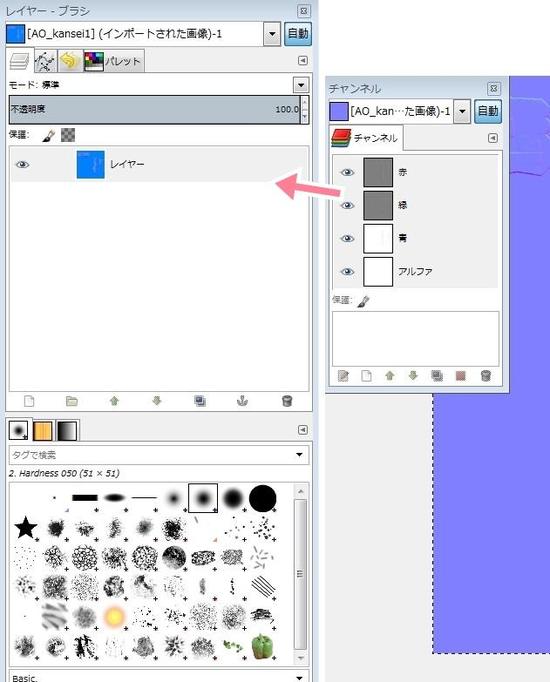
完成するとチャンネルウィンドウが出るので、

赤、緑、青、アルファの4つをレイヤーウィンドウめがけてドラッグ&ドロップしてレイヤーにします。(Normalmapウィンドウ内でも出来そうですが、やり方がわかりませんでした。すいません)
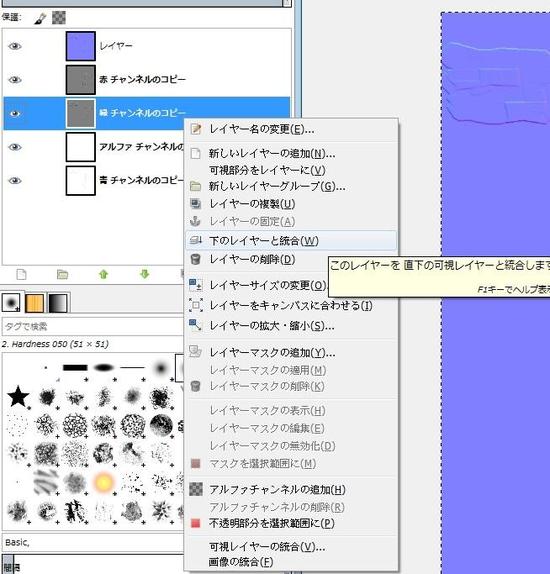
右クリックのレイヤー統合と複製をうまく使い、

緑→アルファへ上書きコピー、赤→緑と青に上書きコピーしてあげて下さい。
完成したものをDDSで保存…と言いたい所ですが、GIMPのDDS出力は汚くて有名らしいので、PNGで出力して他のソフトで圧縮し直すか、DDS保存する時CompressionをNoneのまま出力して下さい。私は前者を選びました。
メッシュ&テクスチャ作成だけで記事がこんなに長くなってしまった…(∩´﹏`∩)
長過ぎるとスクロールするのアレなんで、続きは次回にしたいと思います。次回はジョイントやらウェイト、モーフを設定する作業からエクスポートまで書きたいと思います。


